試験要項(R02_3)
実技実技試験概要(PDF)
更新日:
令和2年度第3回は、
2020-11-29(日)試験でした。
3級ウェブデザイン技能検定実技試験は次のとおり実施します。
【出題形式】:課題選択方式
【合格基準】:70点以上(100点満点)
作業A
- ウェブサイトデザイン
- HTML・XHTML・CSSによるコーディング、画像の利用
- ウェブサイト運用管理
- 更新・管理
- 作業の概要
- 指示されるディレクトリ構造を示す図に従い、HTML ファイル、CSS ファイル、および画像などのソースファイルを適切に配置すること。またその構造に適応するよう、各ファイルの記述内容を修正し、更新すること。
- 作業のポイント
-
<!-- コメント:修正コード記載 --> <link rel="stylesheet" href="css/style.css"> <img src="img/logo.png" alt="国家検定 ウェブデザイン技能検定" width="217" height="40"> <img src="img/main_image.jpg" alt="国家検定 ウェブデザイン技能検定" width="217" height="40">background-image: url(../img/bg.png); background-image: url(../img/bd.png); background: url(../img/ar.png) no-repeat center center;
作業B
- ウェブサイトデザイン
- HTML・XHTML・CSSによるコーディング、画像の利用
- ウェブサイト運用管理
- 更新・管理
- 作業の概要
- 指定されるエリアにあるグローバルナビゲーションに対して、対応した各ページへのリンクを設定すること。併せて HTML ファイルの内容を指示のとおりに修正し、更新すること。
- 作業のポイント
-
<!-- コメント:修正コード記載 --> <li><a href="index.html">ホーム</a></li> <li><a href="info.html">協会情報</a></li> <li><a href="skilltest.html">試験概要</a></li> <li><a href="form.html">お問い合わせ</a></li> <h1>協会情報</h1> <h1>試験概要</h1> <h1>お問い合わせ</h1>
作業C
- ウェブサイトデザイン
- HTML・XHTML・CSSによるコーディング、画像の利用
- ウェブサイト運用管理
- 更新・管理
- 作業の概要
- 指定されたコンテンツのブロックレベル要素を指示されたレイアウトになるよう、CSS ファイルを修正し、更新すること。
- 作業のポイント
-
/* コメント:修正コード記載 */ #wrap { margin: 0 auto;
作業D
- ウェブサイトデザイン
- HTML・XHTML・CSSによるコーディング、画像の利用
- ウェブサイト運用管理
- 更新・管理
- 作業の概要
- 指示される要素に関連する背景色と文字色について、CSS ファイルを修正し、更新すること。
- 作業のポイント
-
/* コメント:修正コード記載 */ h1 { border: double 3px #333333; color: #ffffff; margin: 0 auto 40px; padding: 10px; text-align: center; background-color: #203070; }
作業E
- ウェブサイトデザイン
- HTML・XHTML・CSSによるコーディング、画像の利用
- ウェブサイト運用管理
- 更新・管理
- 作業の概要
- 与えられる画像と同じブラウジング結果となるよう、HTML ファイルの body 要素、div 要素に対応する CSS ファイルの記述を修正し、更新すること。
- 作業のポイント
-
/* コメント:修正コード記載 */ body { color: #333333; font-family: "メイリオ", 'MS PGothic', Osaka, sans-serif; font-size: 16px; margin: 0 0 150px 0; min-height: 100%; padding: 0; background-image: url(img/b1.png); } #wrap { background-color: #ffffff; border: solid 1px #000; line-height: 200%; margin: 20px auto 50px; min-height: 100%; padding-bottom: 40px; width: 918px; background-image: url(img/c2.gif); }
作業F
- ウェブサイトデザイン
- HTML・XHTML・CSSによるコーディング、画像の利用
- ウェブサイト運用管理
- 更新・管理
- 作業の概要
- HTML ファイルのコンテンツエリア内の記述を削除し、与えられる文章に対し h1 要素、h2 要素、p 要素、ol要素、ul 要素のすべてをもれなく使用し構造化を行い、更新すること。
- 作業のポイント
-
<!-- コメント:修正コード記載 --> <h1>ウェブデザイン技能検定2021</h1> <h2>試験概要について</h2> <p> 2021年度のウェブデザイン技能検定 各級実技試験概要を公開しました。詳しくは下記よりご参照ください。</p> <ul> <li>1級実技試験概要</li> <li>2級実技試験概要</li> <li>3級実技試験概要</li> </ul> <h2>試験日程について</h2> <p> 2021年度試験は全4回実施されます。詳しくは下記よりご参照ください。</p> <ol> <li>第1回 5月25日</li> <li>第2回 9月 7日</li> <li>第3回 11月30日</li> <li>第4回 2月22日</li> </ol>
学科試験要項(学科・実技共通)(PDF)
更新日:
令和2年度第3回は、
2020-11-29(日)試験でした。
3級ウェブデザイン技能検定学科試験は次のとおり実施します。
【出題形式】:筆記試験(マーク方式)・「多肢選択法」「真偽法」形式
【合格基準】:70点以上(100点満点)
Q&A答え:1
JPEG [ウィキペディア参照]
- ノイズ
- JPEGではブロック単位で変換を行うため、圧縮率を上げるとブロックの境界にブロックノイズと呼ばれるノイズが生じる。 また、周波数領域への変換においては、低周波成分に画像のエネルギーが集中するため、高周波成分のエネルギーは小さくなる。このため量子化を行うと高周波成分はゼロに落ち、無くなってしまう。すると画像の急峻な変化を十分に表現できないため、エッジ周辺では、ある一点に集まる蚊にたとえモスキートノイズと呼ばれるノイズが生じる。
Q&A答え:2
段落要素 [Mozilla参照]
段落はブロックレベル要素であり、特徴的なのは </p> で閉じる前に他のブロックレベル要素が見つかった場合は自動的に閉じることです。
Q&A答え:1
情報機器作業における労働衛生管理のためのガイドライン [厚生労働省労働基準局参照]
作業環境管理(1)
作業に適した環境を整えましょう
<照明等>- 明暗の対照が著しくない室内照明(間接照明はグレア防止に効果的)
- ディスプレイと書類を交互に見る作業では、明るさが著しく異ならないように。机上の照度は300ルクス以上が目安
- 太陽光が差し込むときは、窓にブラインドを
- 輝度やコントラストの調節機能 ⇒眼の保護
- 位置や向きの調整機能 ⇒正しい姿勢
- 動かせるキーボードやマウス ⇒肩こり防止
Q&A答え:2
実際の通信速度 [ウィキペディア参照]
民生用ブロードバンド回線は帯域保証のされないベストエフォート(最善努力)となっており、途中で回線が共有されているため、様々なボトルネックが存在している。2021年時点で30%前後のユーザーがインターネットの実効速度の問題を経験しており、その実効速度の問題は映像配信だけでなくWeb会議にも影響を及ぼしている。
- 光通信速度
- 民生向けFTTHサービスでは回線の帯域が契約者間で共有されており、例えばNTTの「フレッツ光」のアクセス回線では光スプリッタ(光分岐器)によって1Gbps契約の場合に予備も含めて最大32分岐(1分岐当たり約30Mbps)、10Gbps契約の場合に予備も含めて最大64分岐(1分岐当たり約150Mbps)されて、その帯域が契約者間で共有されることとなる(シェアドアクセス方式)。平均分岐数は2016年度末にNTT東日本で11.8分岐・NTT西日本で7.0分岐だったものが、2020年度末にはNTT東日本で14.4分岐・NTT西日本で7.9分岐まで悪化している。
- モバイル通信速度
- モバイル通信の実効速度は総務省がガイドラインを定めているため、2015年12月より各社がそれを公開している。
Q&A答え:1
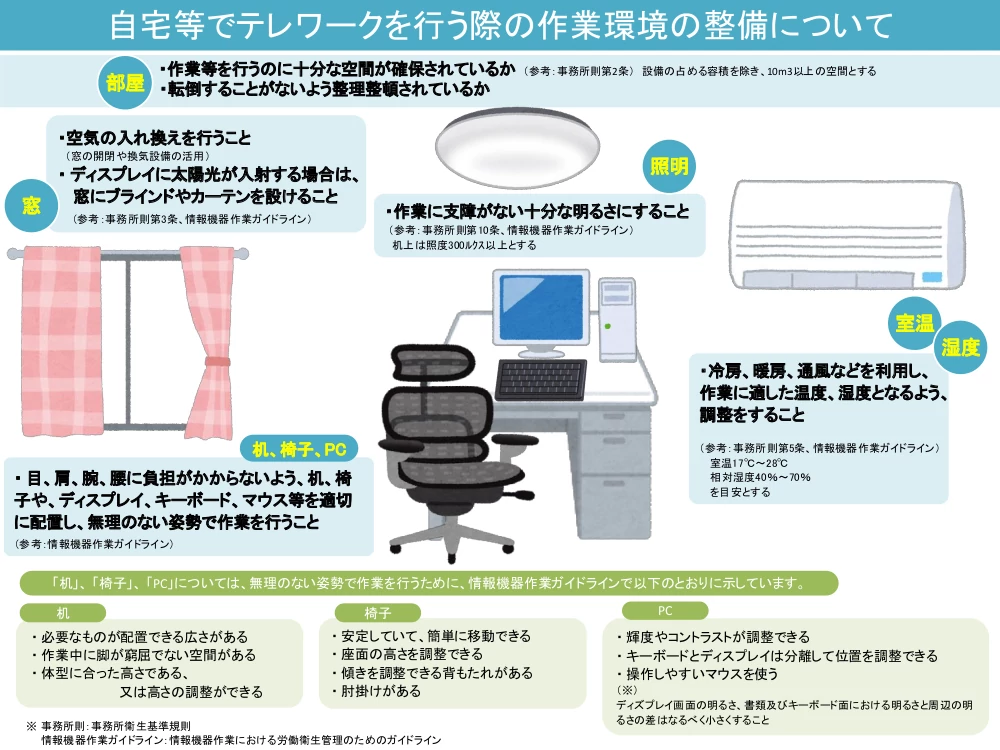
自宅等でテレワークを行う際の作業環境整備* [厚生労働省参照]
「テレワークを行う作業場が、労働者の自宅等事業者が業務のために提供している作業場以外である場合には、事務所衛生基準規則(昭和47 年労働省令第43 号)、労働安全衛生規則(一部、労働者を就業させる建設物その他の作業場に係る規定)及び「情報機器作業における労働衛生管理のためのガイドライン」(令和元年7月12 日基発0712 第3号)は一般には適用されないが、安全衛生に配慮したテレワークが実施されるよう、これらの衛生基準と同等の作業環境となるよう、事業者はテレワークを行う労働者に教育・助言等を行い、別紙2の「自宅等においてテレワークを行う際の作業環境を確認するためのチェックリスト(労働者用)」を活用すること等により、自宅等の作業環境に関する状況の報告を求めるとともに、必要な場合には、労使が協力して改善を図る又は自宅以外の場所(サテライトオフィス等)の活用を検討することが重要である。」

厚生労働省 > 政策について > 分野別の政策一覧 > 雇用・労働 > 労働基準 > 安全・衛生 > 職場における労働衛生対策 > 自宅等でテレワークを行う際の作業環境整備「自宅等でテレワークを行う際の作業環境整備イメージ[pdfファイル:374KB]」(厚生労働省)(https://www.mhlw.go.jp/content/11300000/000546922.pdf)(2022-08-06利用)を加工して作成
Q&A答え:1
非可逆圧縮 [ウィキペディア参照]
非可逆圧縮(ひかぎゃくあっしゅく)は、圧縮前のデータと、圧縮・展開を経たデータとが完全には一致しないデータ圧縮方式。不可逆圧縮(ふかぎゃくあっしゅく)とも呼ばれる。
Q&A答え:2
送信可能化権 [ウィキペディア参照]
送信可能化権(23条1項)とは、インターネットなどで著作物を自動的に公衆に送信し得る状態に置く(2条1項9号の4)権利であり、平成9年の著作権法改正の際に導入された。
送信行為の前提となる、自動公衆送信し得る状態に置く送信可能化行為を、著作権の対象とすることで、著作権者の権利行使を容易にしている。
Q&A答え:2
画像埋め込み要素 [Mozilla参照]
- img 要素
-
- src 属性は必須で、埋め込みたい画像へのパスを入れます。
- alt 属性は画像のテキストによる説明で、必須ではありませんがアクセシビリティのために非常に有用です。 — 画面リーダーがこの説明を読み上げることで、画像が何を表すかをユーザーが知ることができます。また、ネットワークエラーやコンテンツのブロック、リンク切れ等の理由で画像が読み込めなかった場合にも代替テキストが表示されます。
Q&A答え:1
ラジオボタン [ウィキペディア参照]
ラジオボタン(英: radio button)またはオプションボタン(英: option button)は、GUIウィジェットの一種で、事前定義された選択肢のうち1つを選択する場合に使う。名称の由来はカーラジオの選局ボタンで、1つのボタンを押すと他の押されていたボタンが押されていない状態に戻り、常に1つのボタンだけが押された状態になる特徴を表している。
Q&A答え:2
画像埋め込み要素_属性 [Mozilla参照]
- src
- 画像の URL です。 <img> 要素に必須です。 srcset に対応するブラウザーでは src を、画素密度記述子 1x の候補画像であるように扱います。ただし、この画素密度記述子が srcset で定義済みである、または srcset に 'w' 記述子が含まれている場合を除きます。
- height
- 画像固有の高さをピクセル値で指定します。単位のない整数でなければなりません。
- width
- 画像固有の幅をピクセル値で指定します。単位のない整数でなければなりません。
Q&A答え:1
加法混合 [ウィキペディア参照]
色を表現する媒体のうち、様々な色の発光体を組み合わせて観る者の方へ放つことで色刺激を起こすものは、加法混合を使用して色を作っている。この場合、典型的に使われる原色は赤 (Red) ・緑 (Green) ・青 (Blue) の三色である。
白色の光を合成する為の波長を「光の三原色」や「色光の三原色」と言い、下記の三色を用いる。
Q&A答え:1
color [Mozilla参照]
CSS の color プロパティは、要素のテキストやテキスト装飾における前景色の色の値を設定し、 currentcolor の値を設定します。currentcolor は他のプロパティの間接的な値として使用される可能性があり、 border-color のような他の色に関するプロパティの既定値にもなったりします。
Q&A答え:3
順序なしリスト要素 [Mozilla参照]
使用上のメモ
<ul>要素は、数的な順序がなく、その配置順に意味を持たない項目を持つリストを表します。通常、順序なしリストの項目はドット、円形、四角形などいくつかの形式による行頭記号を伴って描画されます。行頭記号のスタイルは HTML 仕様書のページでは定義されていませんが、 CSS の list-style-type プロパティを用いて変更することが可能です。Q&A答え:2
HTML の見出し要素 [Mozilla参照]
HTML の <h1>–<h6> 要素は、セクションの見出しを 6 段階で表します。<h1> が最上位で、<h6> が最下位です。
Q&A答え:4
text-indent [Mozilla参照]
text-indent は CSS のプロパティで、ブロック内のテキストの行の前に置く空白 (字下げ) の幅を設定します。
text-align [Mozilla参照]
text-align は CSS のプロパティで、ブロック要素または表セルボックスの水平方向の配置を設定します。つまり、 vertical-align のように、ただし水平方向に動作します。
Q&A答え:2
パスワードリスト攻撃 [ウィキペディア参照]
あるサービスから流出したパスワードを用いて、別のサービスへの不正ログインを試みる攻撃
Q&A答え:1
ユニバーサルデザイン [ウィキペディア参照]
文化・言語・国籍や年齢・性別・能力などの違いにかかわらず、出来るだけ多くの人が利用できることを目指した建築・製品・情報などの設計のことであり、またそれを実現するためのプロセスである。
Q&A答え:4
行内引用要素 [Mozilla参照]
HTML の <q> 要素 は、その内容が行内の引用であることを表します。最近の多くのブラウザーでは、文字列を引用符で囲むように実装しています。この要素は、段落区切りをまたがない短い引用のためのものです。長文の引用には、 <blockquote> 要素を使用してください。
ブロック引用要素 [Mozilla参照]
HTML の <blockquote> 要素 (HTML ブロック引用要素) は、内包する要素の文字列が引用文であることを示します。通常、字下げを伴ってレンダリングされます (整形方法については注意の項を参照してください)。 cite 属性により引用元の文書の URL を、 <cite> 要素により引用元の文書のタイトルなどを明示可能です。
Q&A答え:2
HTTP cookie [ウィキペディア参照]
RFC HTTP cookie(エイチティーティーピークッキー)は、マジッククッキーの一種。単にクッキー(cookie)とも表記される。
6265などで定義されたHTTPにおけるウェブサーバとウェブブラウザ間で状態を管理する通信プロトコル、またそこで用いられるウェブブラウザに保存された情報のことを指す。ユーザ識別やセッション管理を実現する目的などに利用される。
Q&A答え:2
Secure Shell [ウィキペディア参照]
Secure Shell(セキュア シェル、SSH)は、暗号や認証の技術を利用して、安全にリモートコンピュータと通信するためのプロトコル。パスワードなどの認証部分を含むすべてのネットワーク上の通信が暗号化される。
Telnet同様に、リモートホスト間でのファイルコピー用のコマンドrcpを代用するscpや、FTPを代用するためのsftpも用意されている。
- sftp
- SSH File Transfer Protocol(SFTP)は、信頼性の高いデータストリーム(英語版)上でのファイル転送やファイル管理を提供する通信プロトコルである。Internet Engineering Task Force(IETF)によって、安全なファイル転送機能を提供するためにSecure Shellバージョン2.0(SSH-2)の拡張として設計された。IETFのインターネットドラフトでは、このプロトコルはSSH-2に関連付けて説明されているが、TLS(Transport Layer Security)経由の安全なファイル転送や、VPNアプリケーションの管理情報の転送など、さまざまなアプリケーションで使用できると述べられている。
Q&A答え:2
box-sizing [Mozilla参照]
box-sizing は CSS のプロパティで、要素の全体の幅と高さをどのように計算するのかを設定します。
- HTML
<div class="content-box">Content box</div> <br> <div class="border-box">Border box</div>
- CSS
div { width: 160px; height: 80px; padding: 20px; border: 8px solid red; background: yellow; } .content-box { box-sizing: content-box; /* 全体の幅: 160px + (2 * 20px) + (2 * 8px) = 216px 全体の高さ: 80px + (2 * 20px) + (2 * 8px) = 136px コンテンツ領域の幅: 160px コンテンツ領域の高さ: 80px */ } .border-box { box-sizing: border-box; /* 全体の幅: 160px 全体の高さ: 80px コンテンツ領域の幅: 160px - (2 * 20px) - (2 * 8px) = 104px コンテンツ領域の高さ: 80px - (2 * 20px) - (2 * 8px) = 24px */ }
Q&A答え:3
商標 [ウィキペディア参照]
商品や役務の提供者が、商品の販売時に商品や包装、役務の提供に使用される物や電磁的な映像面などに商標を付すと、需要者は商標により出所を認識して選択できる。商品や役務の提供を一定以上の質で継続すると、商標は広範の需要者から認知が高まるとともに信用度が向上して財産的価値が生じ、特許権や著作権などと同様に知的財産権として条約や法律で保護される。優れた商標は産業の発展と需要者の利益に資する。
知的財産権 [ウィキペディア参照]
知的財産権(ちてきざいさんけん、英: intellectual property rights)とは、著作物(著作権)や発明、商標などといった無体物について、その創出者に対して与えられる、民法上の所有権に類似した独占権である。
その性質から、「知的創作物(産業上の創作・文化的な創作・生物資源における創作)」と「営業上の標識(商標・商号等の識別情報・イメージ等を含む商品形態)」および「それ以外の営業上・技術上のノウハウなど、有用な情報」の3種類に大別される(知的財産基本法2条1項参照)。
Q&A答え:1
表キャプション要素 [Mozilla参照]
HTML の <caption> 要素は、表のキャプション (またはタイトル) を指定します。
- 使用上の注意
- <caption> 要素は親である <table> 要素の最初の子としてください。
Q&A答え:1
font-style [Mozilla参照]
font-style は CSS のプロパティで、font-family の中で通常体 (normal)、筆記体 (italic)、斜体 (oblique) のどのスタイルにするか設定します。
- normal
- font-family の中で normal に分類されているフォントを選択します。
- italic
- italic として分類されているフォントを選択します。 italic フェイスが使用できない場合は、代わりに oblique に分類されているフォントを選択します。どちらも利用できない場合は、スタイルは人工的にシミュレートされます。
- oblique
- oblique として分類されているフォントを選択します。 oblique フェイスが使用できない場合は、代わりに italic に分類されているフォントを選択します。どちらも利用できない場合は、スタイルは人工的にシミュレートされます。
Q&A答え:3
HTML の基本 [Mozilla参照]
HTML (HyperText Markup Language、ハイパーテキスト・マークアップ・ランゲージ)は、ウェブサイトのコンテンツの構造を作るために使うコードです。例えば、コンテンツは段落、箇条書きのリスト、画像の使用、データテーブルなどの組み合わせで構成されています。タイトルが示すように、この記事では HTML とその機能の基本的な理解ができるように説明します。
